Submitting sitemaps on deploy with Netlify
There's plenty of static site generators out there, and most support generating sitemaps. To make sure google indexes your pages as quickly as possible, it's a good idea to ping them with your sitemap when it's updated.
Netlify provides some hooks which can be used to run functions once the deploy is complete. This allows us to ping google when production is deployed.
Submitting Site Maps Automatically
Copy the functions/deploy-succeeded.js file to your project. Keep in mind you can't change the name, otherwise
Netlify won't detect it as a hook.
Next, update your netlify.toml to define your functions folder. This is where the compiled functions will be stored, and can
be named anything (in this example, we use lambda). These files should be committed to your VCS.
Alternatively, you can update your build script to build them in CI (in which case, you can gitignore them),
[build]
publish = "dist"
command = "yarn build"
functions = "lambda" # netlify-lambda reads thisYou'll also want to install netlify-lambda and axios and compile the function (this bundles the dependencies & code into a single file):
yarn add netlify-lambda
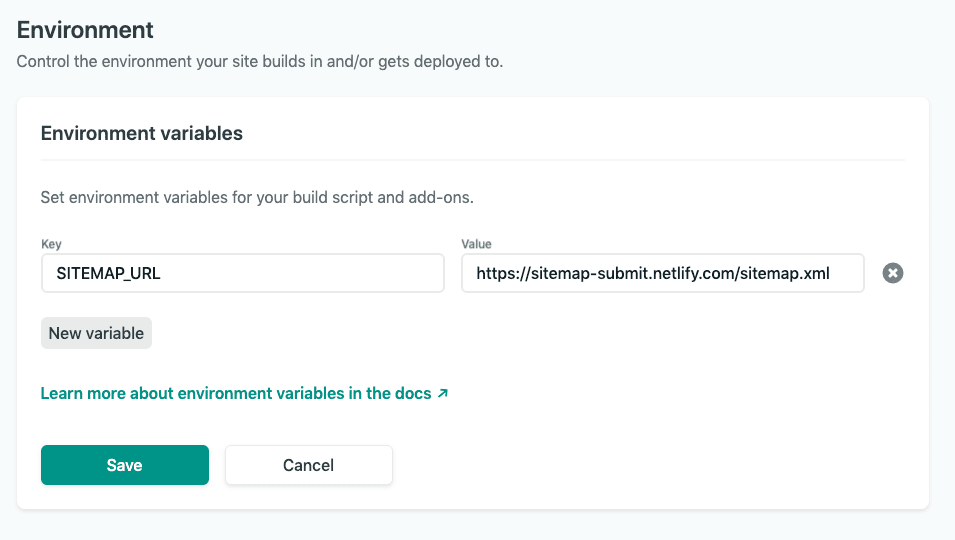
./node_modules/.bin/netlify-lambda build functionsNext, configure the SITEMAP_URL environment variable inside Netlify's build settings, like so:

Make sure your static site generator is updating the sitemap on each build.
If all went well, on your next deploy Netlify will run the hook, and alert google that your sitemap has changed
10:14:21 AM: 2020-01-14T23:14:21.146Z 864f3fb2-1c2d-41a5-aa4f-0379008aa81c INFO Sending sitemap ping to google for https://sitemap-submit.netlify.com/sitemap.xml
10:14:21 AM: Duration: 59.46 ms Memory Usage: 75 MB Init Duration: 137.25 ms